Configurare l’apertura di una finestra popup collegata ad un link

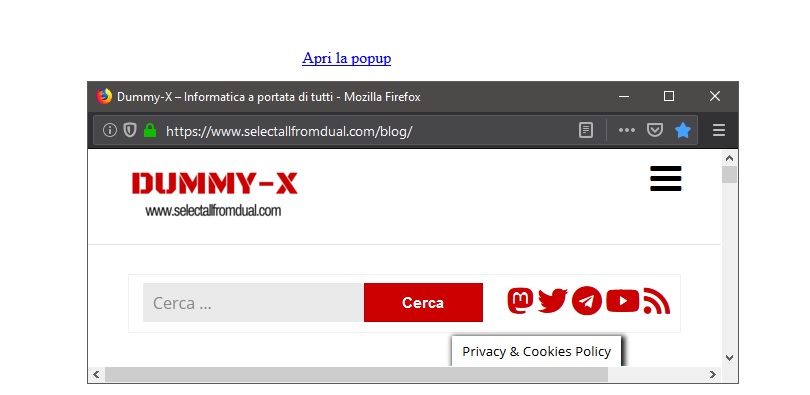
Non dilunghiamoci in discorsi inutili e andiamo direttamente al dunque. Per aprire un link in una finestra popup separata alla nostra pagina dobbiamo inserire all’interno dell’head della pagina il seguente codice javascript.
<script type="text/javascript">
function ApriPopup(pagina) {
window.open(pagina, "", "top=20, left=30, width=600, height=200, status=no, menubar=no, toolbar=no scrollbars=no");
}
</script>dopodiché, invece di inserire il link nell’href del collegamento, bisogna inserire il richiamo alla nostra funzione che si aspetta il link da aprire. Praticamente dobbiamo scrivere questo codice
<a href="javascript:ApriPopup('https://www.selectallfromdual.com/blog/')">Apri la popup</a>
ciaosapresti impostare una pagina popup come prima pagina di apertura di un sito?
Cioè sapresti scrivere il codice JS per aprire una pagina popup all’apertura di un sito?
se puoi rispondimi sulla mail
per favore niente mail in pubblico, abbiamo una gdpr da rispettareDovresti inserire la funzione di apertura del popup nell’attributo onload del body, ma non serve a nulla in quanto tutti i browser te la bloccherebbero. Nessun browser di default permette l’apertura di popup senza iterazioni. Ciao